Shape & Line Control: Example
Follow the following steps to create an application
that uses the Shape and the Line control:
- Create a new application.
- Place six command buttons, one shape control,
one label control, and draw one line.
- Add the code provided below to your application
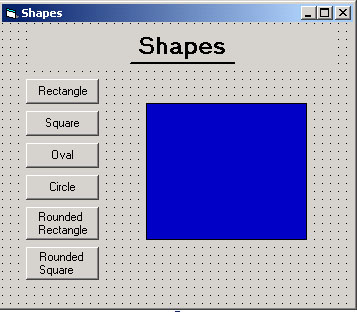
Your application should look like the one shown in
the following figure:

The source code needed for this example is stored
in the
"Source Code\Chapter11\Shapes" directory
available in the CD. To open the project double click
the "Shapes.vbp" file.
Set the following properties
| Control |
Property |
Value |
| Form |
Name |
frmShapes |
| Form |
Caption |
Shapes |
| Label |
Alignment |
Center |
| Label |
Caption |
Shapes |
| Shape |
Name |
shpSample |
| Shape |
FillStyle |
Solid |
| Command Button
1 |
Name |
cmdRectangle |
| Command Button
1 |
Caption |
Rectangle |
| Command Button
2 |
Name |
cmdSquare |
| Command Button
2 |
Caption |
Square |
| Command Button 3 |
Name |
cmdOval |
| Command Button 3 |
Caption |
Oval |
| Command Button 4 |
Name |
cmdCircle |
| Command Button 4 |
Caption |
Circle |
| Command Button 5 |
Name |
cmdRoundedRec |
| Command Button 5 |
Caption |
Rounded Rectangle |
| Command Button 6 |
Name |
cmdRoundedSqr |
| Command Button 6 |
Caption |
Rounded Square |
|